Bitpet(ビットペット)【購入・合成・売却】やってみた。

いつもブログを見て頂きありがとうございます。
MOTO( @MOTO_xp )です。
前回、ちゃんももさん( 🍑🐤ちゃんもも🐤🍑 (@momo_xoxo_S2) | Twitter )から
アドバイスもらってからビットペットをコツコツ進めてみました。
わいの感覚的に1ETH以上突っ込めるなら割と還元率良さげですん。
— 🍑🐤ちゃんもも🐤🍑 (@momo_xoxo_S2) 2018年3月19日
早押しゲームなので早く始めた人が得する系です😂(ガチャから孵化するのに時間かかる)
ペットの購入、合成、売却まで一通り試してみました。
↓Bitpetの登録方法はこちらの記事でチェック↓
ビットペット買い叩き~購入~
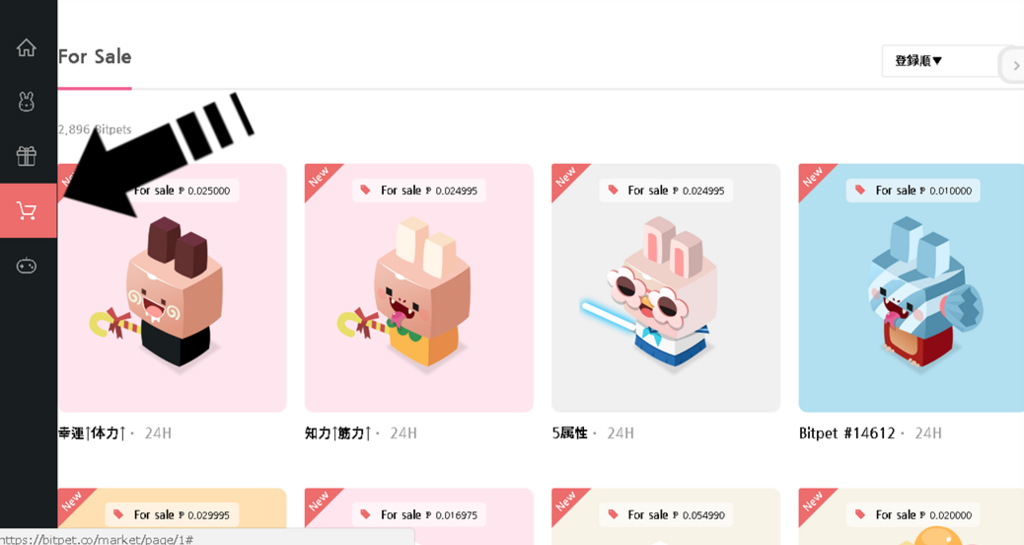
最初の合成で必要なビットペットを購入するにはメニューから
「Marketplace」をクリックすると下のようなペットの一覧画面に。

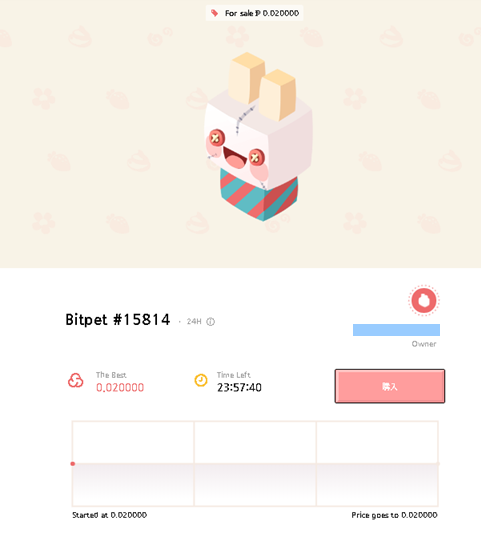
ここで購入したいペットをクリックすると「購入」ボタンがあるのでそれをクリック。

「購入」ボタンをクリックするとPOPが消費されます。
購入したペットはメニューから「BitPet」をクリックすると確認できます。
ペット同士を合成する為に2体以上は買っておいた方がいいです。
ビットペットはお好みで~選択~
何を基準に買えばいいの?と最初は戸惑います。
とりあえず安いのを買いたい場合は、
「Marketplace」右上の「整列方法」から「販売金額順▲」を選択すると金額が安い順に並びます。
レアな素材も含めて探す場合は、
「整列方法」から「登録順▼」を選択すると、出品が新しい順番にソートされるので、
いろんな種類のペットが出てきます。
価格は、0.01P(=0.01ETH)が一番安いです。
僕が最初に選んだのは真っ黒のヤツです(好みで選んだだけ)

まずは好みでも良いと思うので2匹買いましょう。
ビットペットの営み~合成~
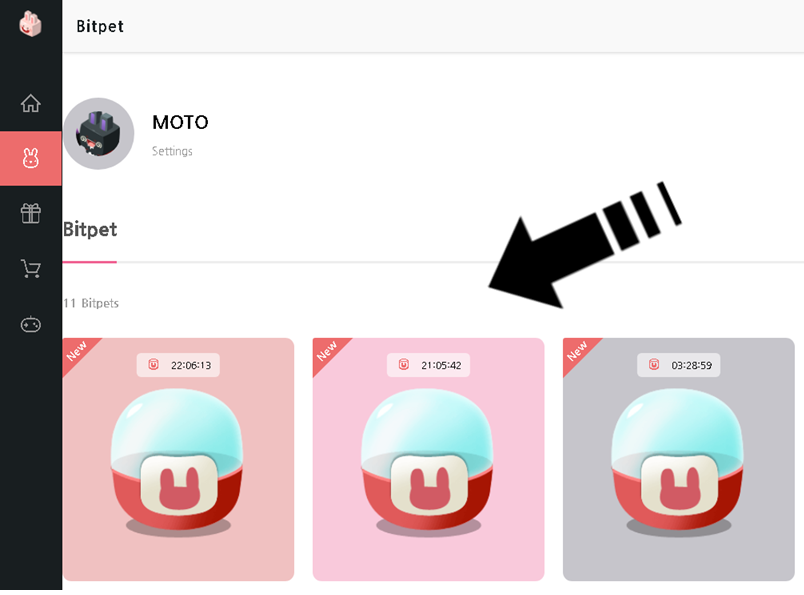
画面左の「Bitpet」をクリックして所有しているペットを確認します。
そこで購入したペットをクリックするとそのペットの詳細が見れます。
その画面でペットに対して3つのアクションが可能です。
「強化」・・・ペットを代償にして他のペットのステータスを上げることです。
「販売」・・・所有しているペットを「Marketplace」に出品します。
「合成」・・・ペット2匹を掛け合わせて新しいペットを合成することです。このとき強化と違って合成に使用したペットが消滅することはありません。
まずは購入したペットを合成させます。
ペット画面で「合成」を押すと掛け合わせるペットを選べるのでそこで、
合成させるペットを選びます。
あとは「合成する」を押すと確認画面が表示され、
再度「合成する」ボタンを押すと0.008POPを消費して新しい卵が・・・

・・・卵じゃないw
ガチャポンのようなフォルム。
上に書いてある数字は時間で、この時間が経過すると新しいペットが生まれます。
ビットペット悲しみの身売り~販売~
まずは販売したいペットの画面へいき、「販売」をクリックします。
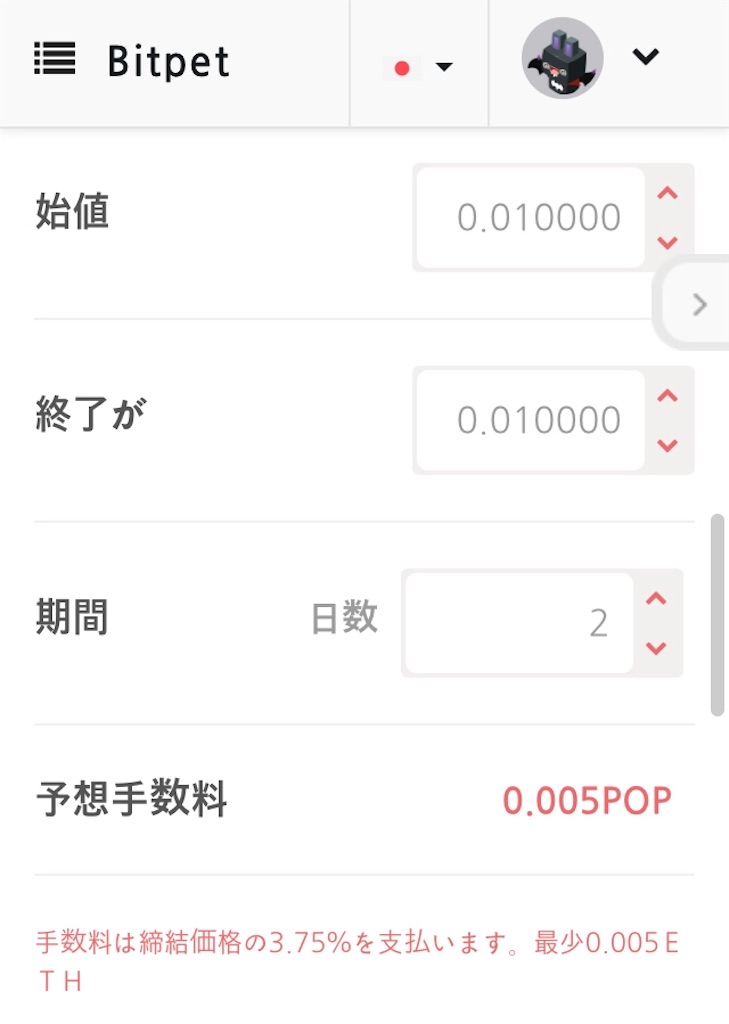
↓スマホでもBitpetは快適に出来そうです。

「販売」をクリックしたら、次の画面で売値や販売期間の設定をします。
販売する期間中に売値を一方向に変動させることができます。

価格、販売期間を決めて出品します。
手数料はペットが売れた価格の3.75%は手数料ですが、
最小手数料は0.005POPになります。
まだ始まったばかりなので、なんとも言えませんが、
特徴の無いペット達は0.01POPなら普通に売れます。
それではまたBitpetの途中経過があれば更新します。
人気ブログランキング(応援ありがとうございます!)
